
Antecedentes
En el marco del convenio de fortalecimiento para procesos de digitalización en Ciudades entre la Cooperación Alemana de Desarrollo Sustentable (GIZ) y la Asociación Civil Fabcity Yucatán dentro del programa Protección del Clima en la Política urbana de México (CiClim) de la GIZ, se desarrolla una aplicación de arbolado urbano (APP Arbolado Urbano) que permite vincularse con el ciudadano para poder transmitir información que logre sensibilizar e involucrar al mismo en temas de arbolado urbano, así como poder poner en evidencia el estatus y esfuerzo que se realiza en las Ciudades a la vez que atienden objetivos del desarrollo sostenible como:
- Educación de calidad
- Ciudades y comunidades sostenibles
- Acción por el clima
- Vida de ecosistemas terrestres
Arquitectura de la solución
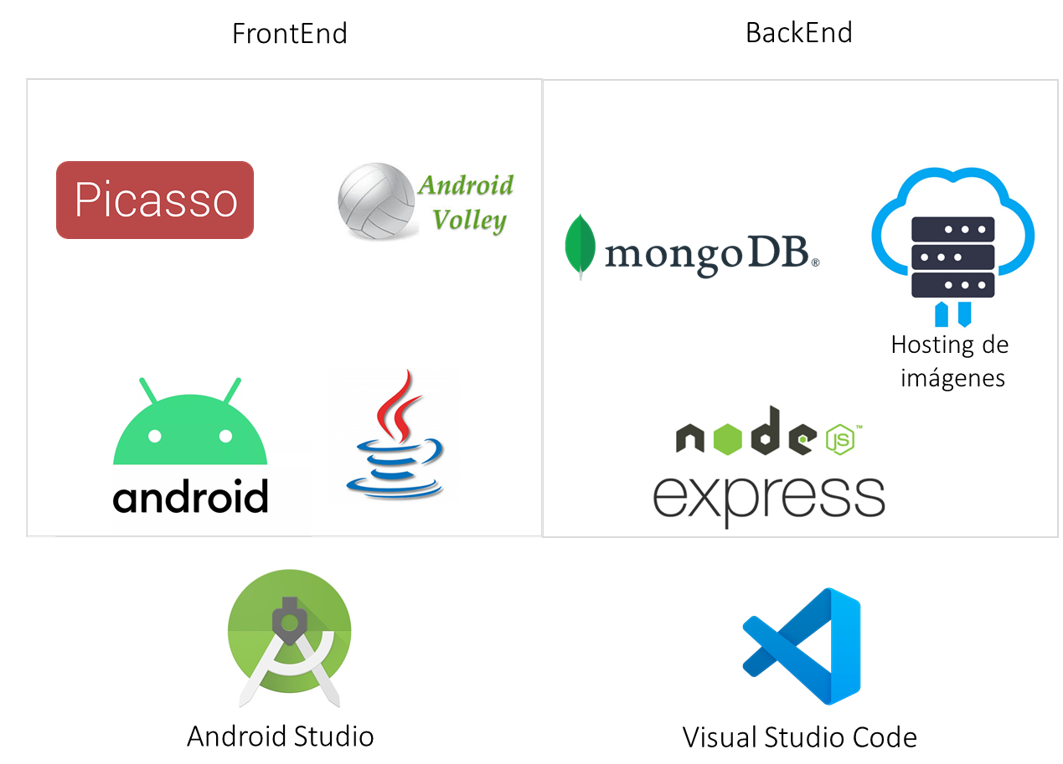
En este apartado se detallan las tecnologias utilizadas en la solución tecnológica Arbolmid y su arquitectura.

Frontend
IDE Android Studio
El Frontend fue desarrollado usando el lenguaje Java (Versión 1.8.0_161) para Android de forma nativa. El código fue escrito usando el IDE Android Studio versión 4.01 para Windows 10. (https://developer.android.com/studio). La aplicación fue desarrollada considerando una versión mínima de la API 21 para el Android SDK.

Picasso
Picasso es una librería para Android que permite descargar y visualizar imágenes de forma automática de internet a través de su dirección url. Esta biblioteca es usada para la descarga de las imágenes en la sección de “Catálogo de árboles” y la sección de “Aprende a Identificar” dentro de la aplicación de arbolado urbano. La versión de Picasso utilizada fue la 2.71828.
Android Volley
Volley es una librería para Android que permite realizar peticiones http tales como GET y POST a servidores con el objetivo de recibir o enviar información en internet. Esta librería es utilizada para obtener información de las especies de árboles guardadas en la base de datos Mondodb y desplegar cada especie en la sección “Mapa de Arbolado” dentro de la aplicación móvil. La versión de volley utilizada fue la 1.1.1
Backend
Node js
Para el desarrollo del backend, se utilizó la tecnología provista por Node js. Node.js es un entorno en tiempo de ejecución multiplataforma, de código abierto, para la capa del servidor basado en el lenguaje de programación JavaScript. Este entorno de desarrollo cuenta con varias librerías y complementos para realizar la puesta en marcha de un servicio tipo API, conexiones para diferentes estructuras de bases de datos, tanto SQL como No SQL, con la ventaja de utilizar el lenguaje de programación Javascript. La versión utilizada para el entorno Node js fue la 10.13.0.
Mongodb
MongoDB es un sistema de base de datos NoSQL de código abierto, desarrollado para el almacenamiento de documentos e información considerando una gran cantidad de datos. En lugar de guardar los datos en tablas, tal y como se hace en las bases de datos relacionales, MongoDB guarda estructuras de datos BSON (una especificación similar a JSON) con un esquema dinámico, haciendo que la integración de los datos en ciertas aplicaciones sea más fácil y rápida. Para la administración de forma gráfica de los documentos de MongoDB se utilizó la herramienta MongoDB Compass Community versión 1.2.1.2.
Almacenamiento de imagenes
Las imágenes utilizadas en la sección “Catálogo de árboles” como en la sección “Aprende sobre” están almacenadas en un servidor aparte. Estas imágenes pueden ser accedidas a través de sus direcciones url: https://www.servidor ejemplo/annona_squamosa_1.jpg.

Instalación
En esta sección se describe cómo instalar los componentes incluyendo la aplicación móvil (frontend), el servidor Node.js (backend) y la base de datos MongoDB. Se requiere de un conocimiento mínimo en programación de aplicaciones Android y en tecnologías de la información.
Mongodb
La aplicación utiliza dos bases de datos, la base de datos de "Arbolado urbano" y la de "Cobertura de arbolado".
Base de datos de Arbolado urbano
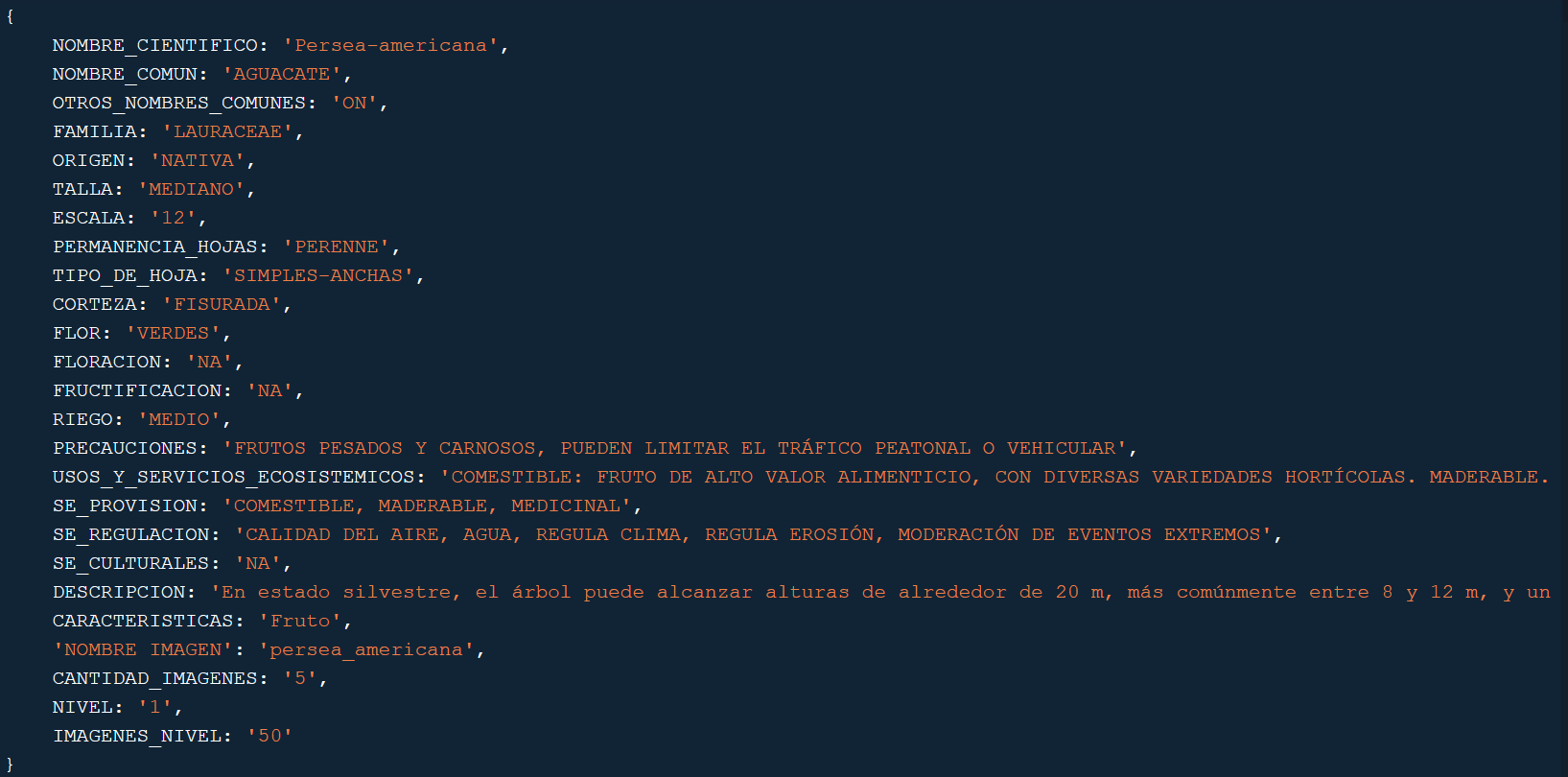
Esta base de datos contiene todo la información de las especies localizadas en la sección de “Catálogo de árboles” dentro de la aplicación móvil. Esta base de datos se puede presetar como un archivo en formato json. Los campos contenidos en esta base de datos son los siguientes:
- NOMBRE_CIENTIFICO
- NOMBRE_COMUN
- OTROS_NOMBRES_COMUNES
- FAMILIA
- ORIGEN
- TALLA
- ESCALA
- PERMANENCIA_HOJAS
- TIPO_DE_HOJA
- CORTEZA
- FLOR
- FLORACION
- FRUCTIFICACION
- PRECAUCIONES
- USOS_Y_SERVICIOS_ECOSISTEMICOS
- SERVICIOS_ECOSISTEMICOS_PROVISION (SE_PROVISION)
- SERVICIOS_ECOSISTEMICOS_REGULACION (SE_REGULACION)
- SERVICIOS_ECOSISTEMICOS_CULTURALES (SE_CULTURALES)
- DESCRIPCION
- CARACTERISTICAS
- NOMBRE_IMAGEN
- CANTIDAD_IMAGENES
- NIVEL
- IMAGENES_NIVEL
Ejemplo de una entrada de la base de datos Arbolado urbano:

Base de datos de Cobertura de arbolado
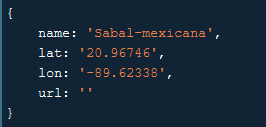
Esta base de datos se presenta en un formato .csv o JSON. Se usa para visibilizar en la secciòn “Mapa de arbolado” las especies que han sido georeferenciadas. Se guarda el nombre de la especie, así como su posición geográfica usando latitud y longitud. El contenido de esta base de datos se muestra en forma de puntos GPS en la sección “Mapa de arbolado” dentro de la aplicación móvil. La información contenida en la base es la siguiente:
- name. Este campo contiene el nombre científico de la especia. Se debe tener el cuidado de escribirlo tal cual esta en la base de datos de Arbolado urbano
- lat. Este campo guarda la latitud (corrdenada) del arbol
- lon. Este campo guarda la longitud (coordenada) del arbol
- url. Adicinonalmente se puede guardar una dirección url que haga referencia a una imagen
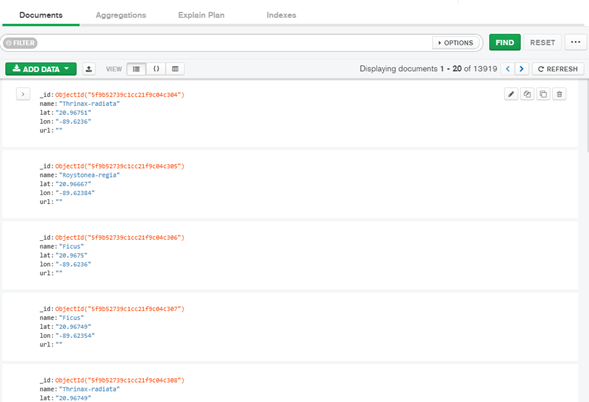
Ejemplo de una entrada de la base de datos Cobertura de arbolado:

Instalación de Mongodb
Instale la base de datos Mongo en su versión Community Edition (https://docs.mongodb.com/manual/administration/install-community/) para el sistema operativo de su preferencia.
Para la administración de forma visual de la base de datos puede descargar la herramienta MongoDB Compass Community (https://www.mongodb.com/try/download/compass)
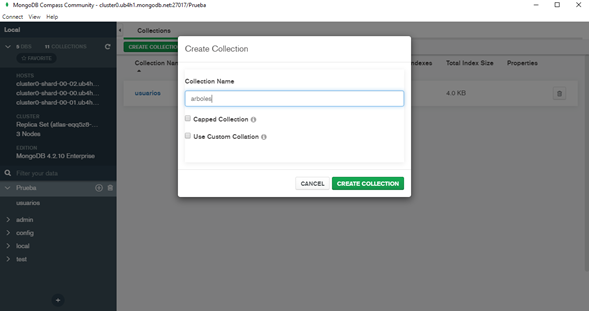
Cree una nueva colección con el nombre de “arboles”. Esta colección contendra los valores de la base de datos de "Cobertura de arbolado"

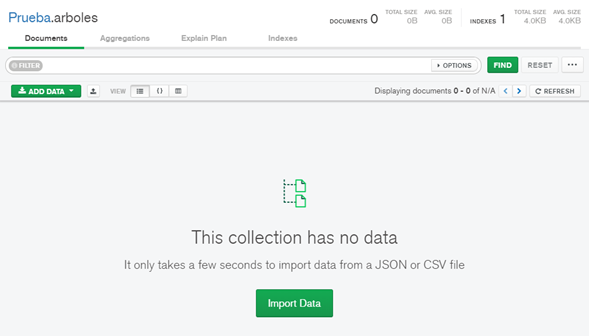
Luego de dar doble click sobre la colección creada, se procede a importar los datos de la cobertura de arbolado. En la colección denominada “arboles”, seleccione la opción de importar y cargue el archivo que contiene la información de base de datos. Este archivo puede estar en formato JSON o en CSV

Al terminar este proceso, los datos deberán aprecer dentro de la collección:

Obtenga y guarde la dirección de acceso de la base de datos mongo creada:
mongodb+srv://usuario:root@cluster0.ub4h1.mongodb.net/PruebaNode js
El backend se encarga de recibir peticiones de la aplicación movil, consultar en la base de datos y devolver una respuesta.
Instalación de Node js
Descargue e instale la versión de Node js para su sistema operativo de preferencia. (https://nodejs.org/es/download/).
Para verificar que ha instalado correctamente la versión de Node coloque la siguiente instrucción en su consola: node –v
C:\Users> node -v
v10.13.0
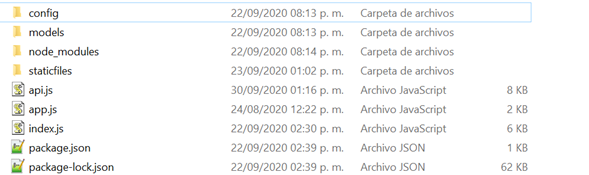
Descargue la aplicación almacenada en la carpeta Backed y cópiela en el directorio de su servidor. El código de la aplicación backend descargado deberá contener la siguiente estructura:

Para la instalación del servidor, basta con abrir una terminal en la carpeta del backend y el comando: npm install.
Todas las dependencias utilizadas por la aplicación tales como express o mongoose se instalan de forma automática ya que estas están registradas en el archivo package.json. Algunos servidores como Heroku instalan la aplicación de forma automática
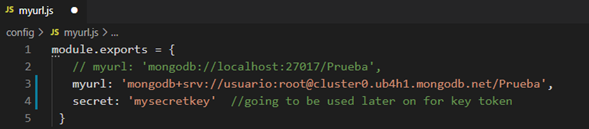
Agregue la url de conexión a la base de datos. Esta url deberá ser pegada en archivo "myurl.js” ubicado en el directorio “config”.

Para finalizar, Inicie y corra la aplicación
Servidor de imágenes
La aplicación hace uso de dos grupos de imágenes. Un grupo de imágenes para mostrarse en la sección “Catalogo de árboles. Este grupo de imágenes se recomienda almacener mínimo cuatro fotos por cada especie contenida en el “Catálogo de árboles”.

El segundo grupo de imágenes se utilizarán en la sección “Aprende a Identificar”:

Las imágenes del “Catálogo de árboles” como las de “Aprende a Identificar” pueden estar alojadas en el mismo servidor pero en carpetas distintas. Una vez cargadas todas las imágenes en el servidor, es importante obtener la dirección url para ambos grupos de imágenes ejemplo:
https://miservidor/imagenes_catalogo/
https://miservidor/imagenes_identifica/
Aplicación móvil
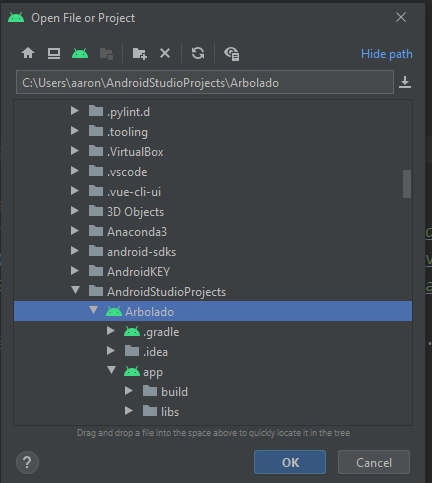
Instale y ejecute el IDE Android Studio. Diríjase a la opción File->Open y localice el proyecto frontend de Arbolmid

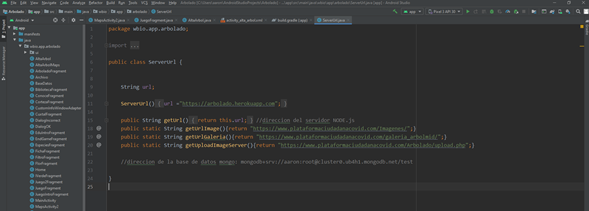
Una vez abierto el proyecto, localice el archivo ServerUrl.java

En este archivo deberá de colocar las urls para acceder tanto a los grupos de imágenes como al servidor de Node.js:
public static String getUrlImage(){return "https://www.servidor1/";} //dirección imagenes "Aprende a Identificar"
public static String getUrlGaleria(){return "https://www.galeria_arbolmid/";}//dirección imagenes "Catálogo árboles"
public static String getUploadImageServer(){return "https://www.servidor1/upload.php";}
public static String getUrlServer(){return "https://arbolmid.monitoreoambiental.org";}
Google Maps API
La Aplicación cuenta con un mapa en el cual se pueden visualizar las especies de árboles que se tengan previamente georreferenciadas. Este mapa utiliza la API de Google Maps, por lo que para activarla es necesario contar con una cuenta de google y con una “API Key” para poder tener el acceso a este servicio.

Una vez que se ha obtenido la API Key, es necesario ir al archivo “google_maps_api.xml” que se encuentra en el directorio del proyecto en la carpeta “values”.
En este archivo se deberá de colocar la API Key proporcionada por google para poder acceder a los servicios de google maps.
Alta de árboles
La aplicación cuenta con la funcionalidad requerida para dar de alta especies de árboles y presentarlas en la sección del mapa. Para esta función basta con descomentar la siguiente función en el archivo “MapsActivity2”:
/* btn_alta = this.findViewById(R.id.btn_alta);
btn_alta.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
goto_arbolMap();
}
});*/
El siguiente paso consiste en crear un botón en el archivo “activity_map2.xml”.

Usuarios
Cualquier persona con un dispositivo móvil y acceso a internet sin importar sexo, edad, procedencia, etc.
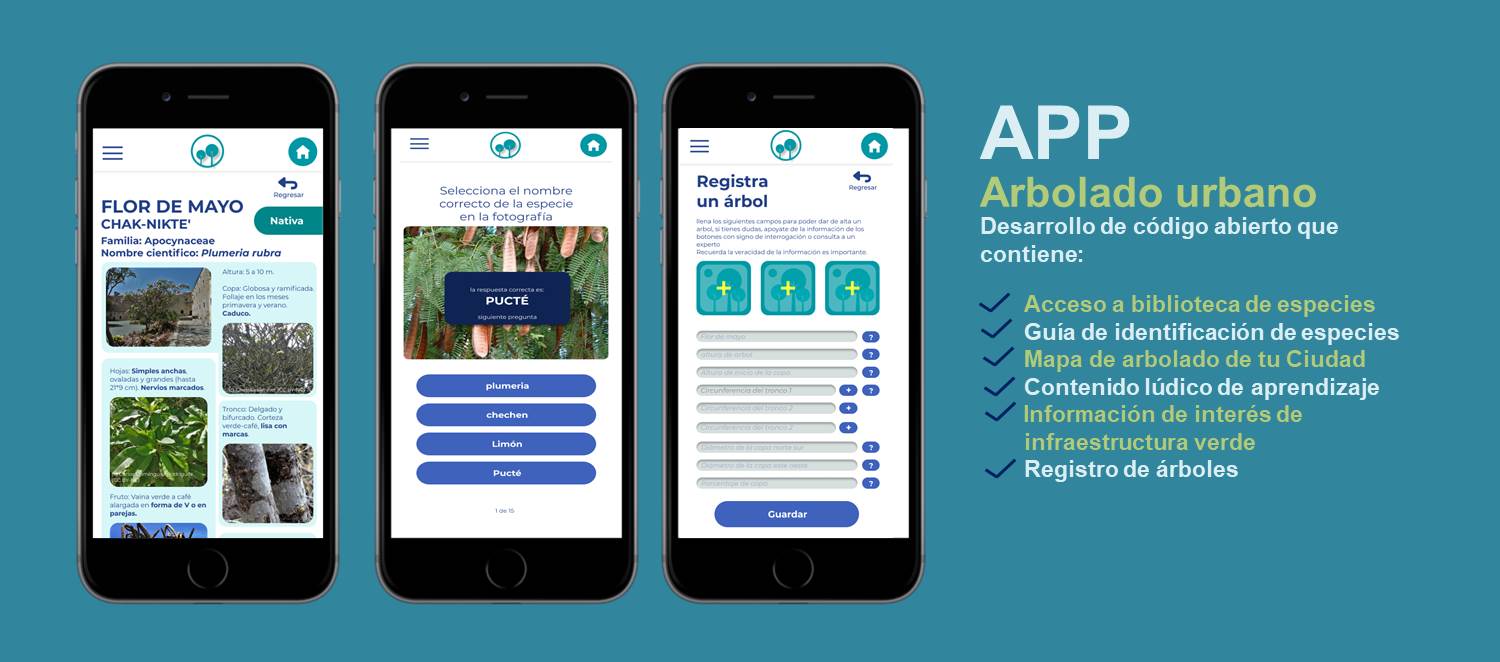
¿Qué beneficios obtiene el usuario?
- Una herramienta para poder identificar el arbolado de su Ciudad
- Informarse sobre los esfuerzos que se realizan en materia de arbolado urbano (mapa, campañas, etc).
- Aprender sobre la importancia del arbolado urbano y la identificación de especies para poder contribuir en el “mapeo” del arbolado de la Ciudad.
Los usuarios tienen libre acceso a la aplicación pudiendo navegar en ella sin la necesidad de un registro de datos, sin embargo su progreso en las secciones de “Aprende sobre” y “Aprende a identificar” se perderá una vez que el usuario desinstale la aplicación.
Secciones
A continuación se describen cada una de las secciones que conforman la aplicación asi como sus principales caracteristicas y la guía de usuario.
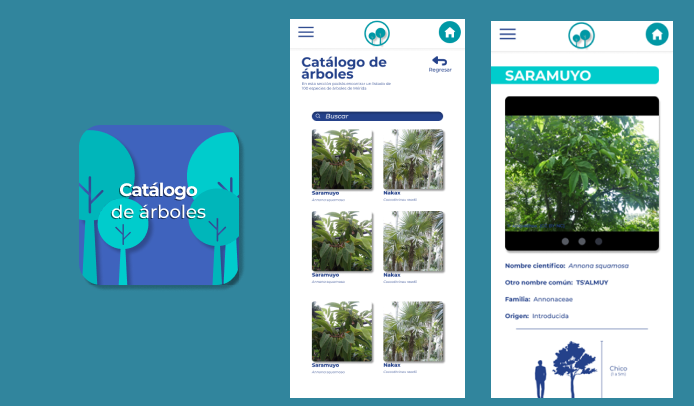
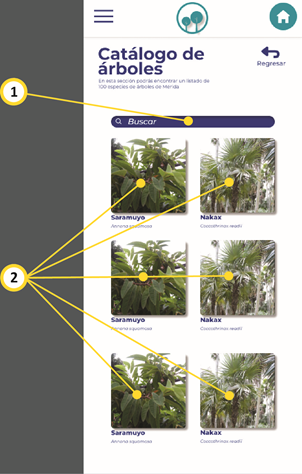
Catálogo de árboles
Fichas de especies de árboles que se pueden encontrar en su Ciudad con información como:
- Fotografías
- Nombre científico
- Nombre Común
- Otros nombres comunes
- Origen
- Riego
- Temporada de floración
- Temporada en que las platanas producen frutos
- Tamaño y dimensiones de la especie
- Usos y Servicios ecosistémicos
- Precauciones
- Descripción general
- Contexto cultural
El usuario puede acceder haciendo click sobre el nombre o imagen de la especie de árbol que desee consultar para conocer información relevante de la especie seleccionada.
1. Barra de búsqueda de especies por nombre común o nombre científico.
2. Acceso a las fichas de especie de árboles que se pueden encontrar en la Ciudad.

Ficha de especie
El usuario puede ver diferentes imágenes de la especie seleccionada así como más información específica de la misma deslizando su dedo de arriba a abajo de la pantalla para explorar la ficha de la especie.

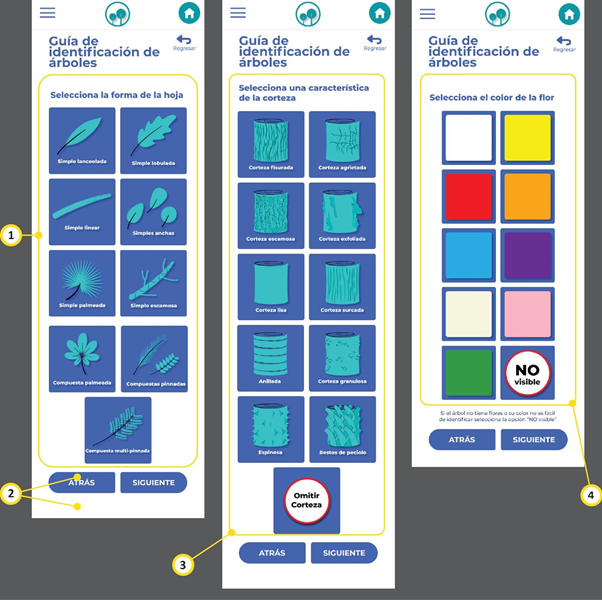
Guía de identificación de árboles
Identificación de especies guiada a través de forma de hoja, tipo de corteza y color de flor
El usuario puede identificar hasta 100 especies de árboles distintas seleccionando en las pantallas las características que se asemejen a las del árbol que el usuario esté tratando de identificar, al finalizar se mostrarán las especies de árboles que presenten dichas características.
1. Botones para seleccionar un tipo de hoja
2. Botones de navegación dentro de la Guía de identificación de árboles
3. Botones para seleccionar el tipo de corteza
4. Botones para seleccionar el color de flor

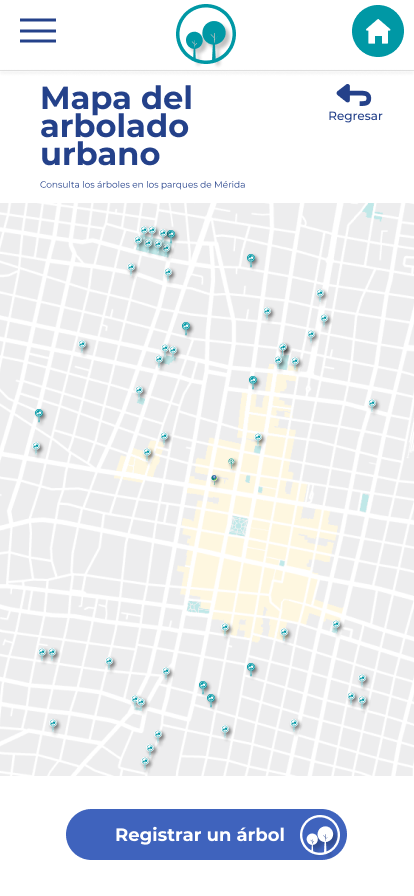
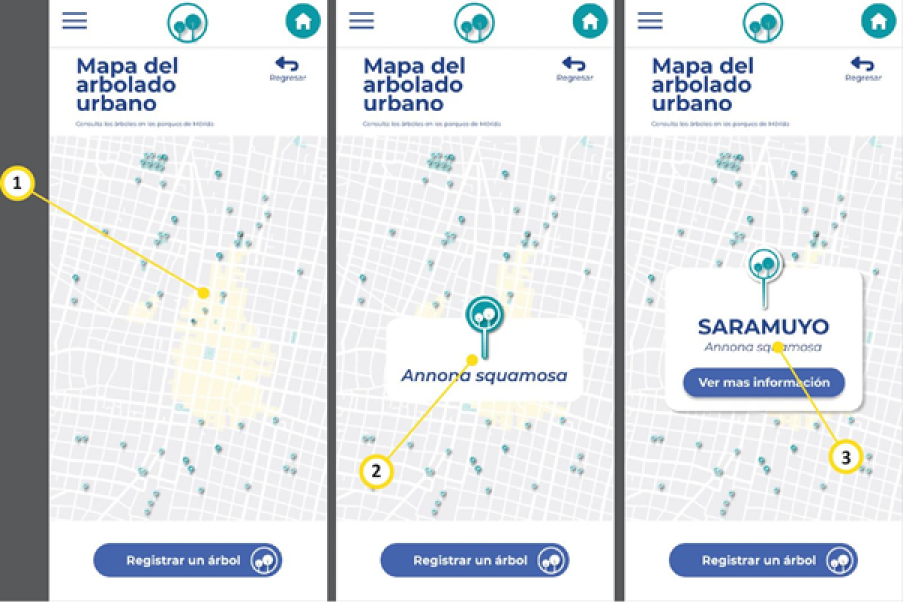
Mapa de arbolado urbano
Mapa con árboles georreferenciados de la Ciudad. Se muestra información básica como nombre común, nombre científico y su enlace a la biblioteca para consulta de información complementaria Alta de árboles (Con esta opción se permite mapear nuevos árboles)
En esta sección el usuario puede consultar en un mapa georreferenciado la base de datos de árboles (en caso de existir en la Ciudad) al hacer click sobre los dos diferentes tipos de iconos en el mapa. Iconos en mapa:

En el Mapa de arbolado también podrás encontrar:
1. Mapa del arbolado urbano.
2. Nombre de especie con información en el Catálogo de árboles.
3. Nombre de especie sin información en el Catálogo de árboles.

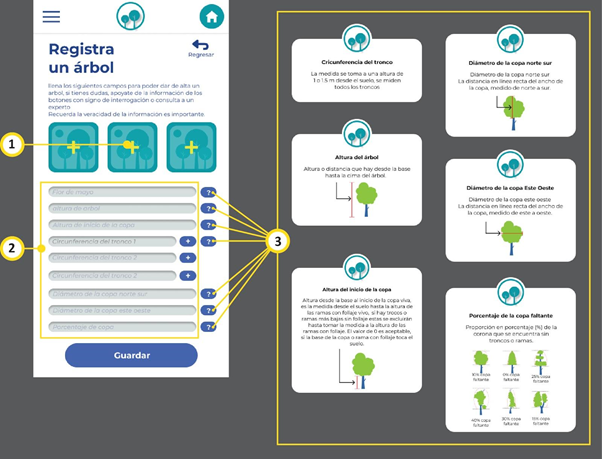
Registra un árbol
A través de esta sección los usuarios pueden dar de alta árboles en el mapa del arbolado urbano durante los eventos de mapeo.
1. Agregar una fotografía
2. Agregar información especifica del árbol (metodología i-tree)
3. Información auxiliar para poder llenar los campos del punto 2

Información institucional
En esta sección se encuentra información que la institución quiera dar a conocer a los usuarios.

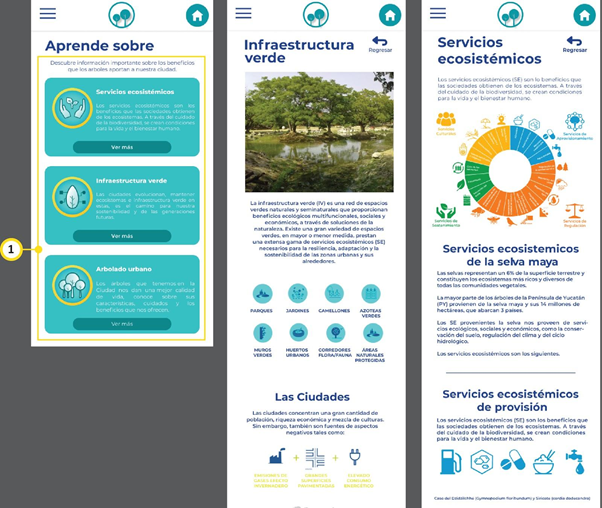
Aprende sobre
En esta pestaña el usuario aprenderá a través de diapositivas, lecturas e infografías conceptos básicos y la importancia de diferentes temas relevantes para la Ciudad. Actualmente está preparado para cuatro temáticas que pueden ser modificadas:
- Servicios ecosistémicos
- Infraestructura verde
- Arbolado urbano
El usuario puede acceder a cuatro contenidos estáticos presionando en los botones dentro de la sección “aprende sobre”. Al leer cada contenido el usuario gana una medalla de lector por cada contenido

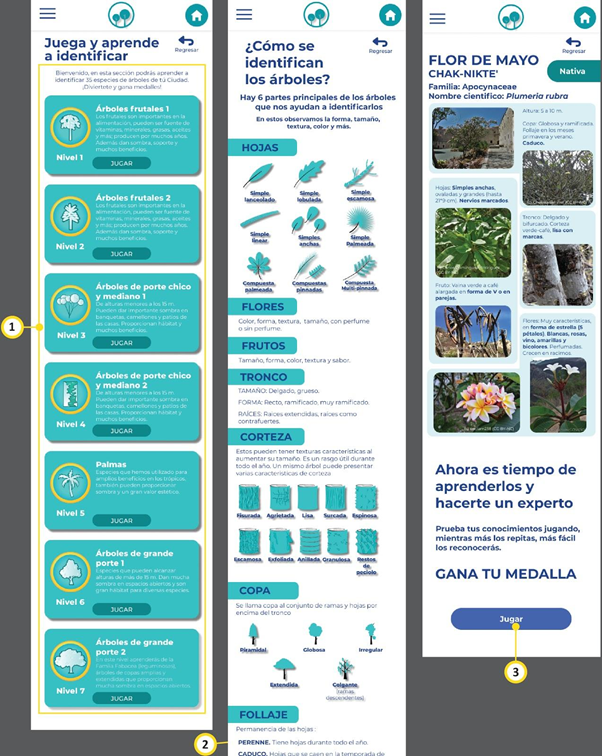
Aprende a identificar
Esta sección funciona como una dinámica de aprendizaje: Dinámica con la cual los usuarios pueden aprender a identificar 35 especies de su ciudad a medida que obtienen un mayor nivel de aciertos ganan experiencia que se ve reflejada en “medallas”
El usuario puede acceder al contenido de 7 niveles, 5 árboles por cada nivel. Cada contenido comienza con la descripción de características generales para la identificación de árboles y después las características particulares de cada especie, para poder pasar a la actividad de juego

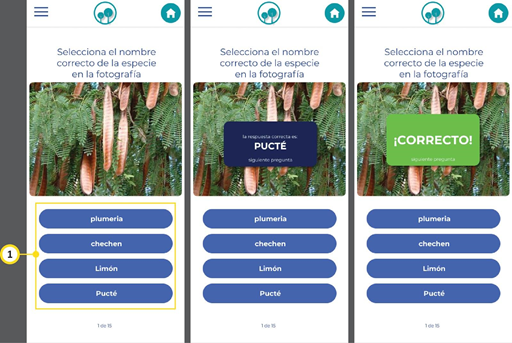
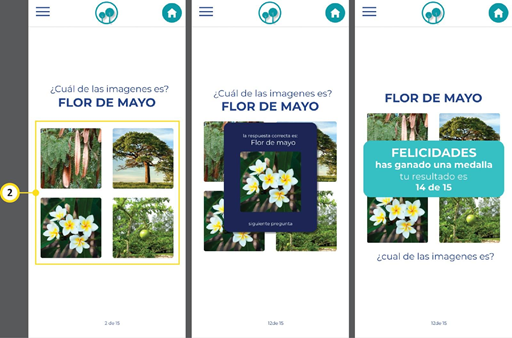
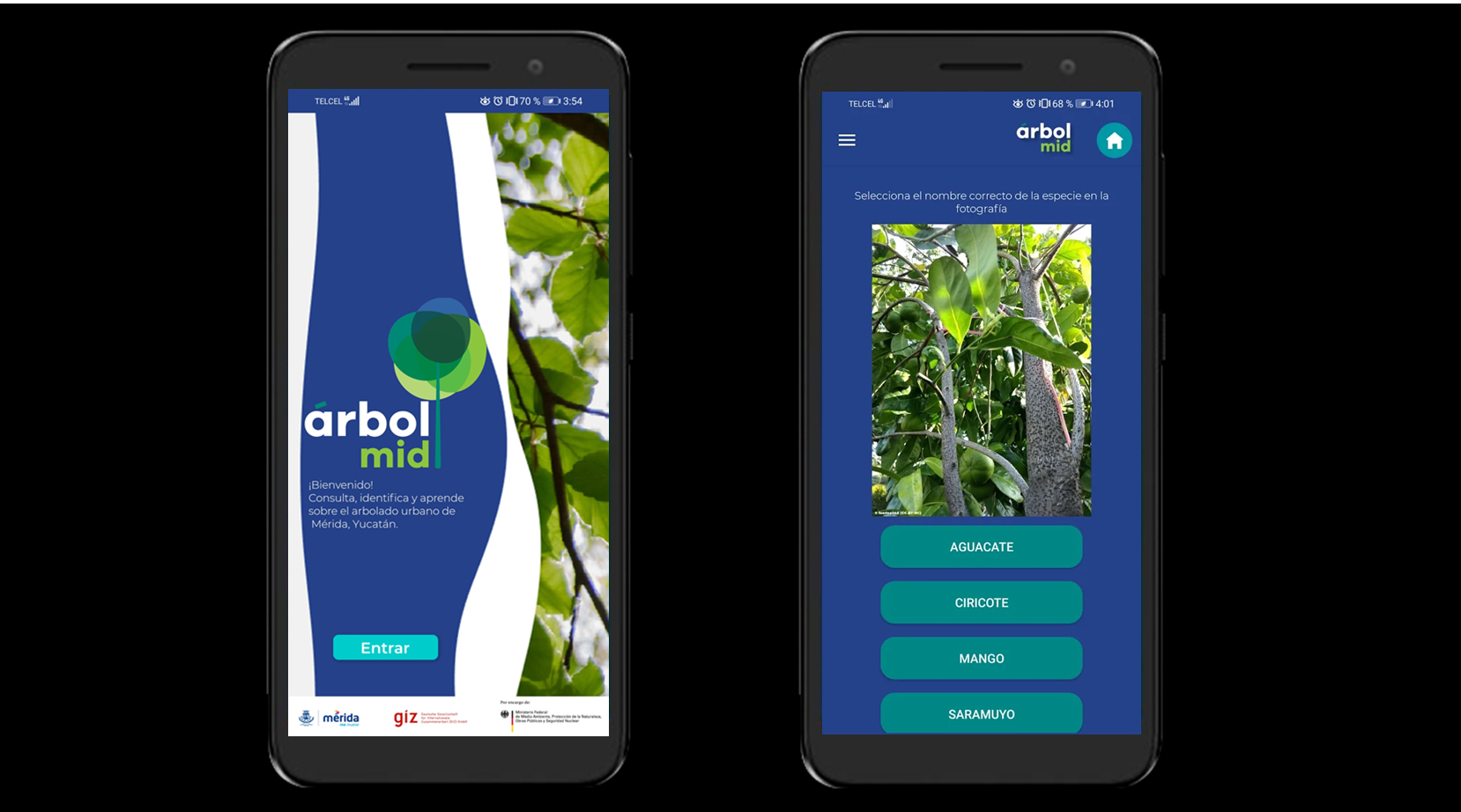
Juego
Este tiene dos modalidades, 1. Al usuario se le presenta una fotografía de una especie de árbol y 4 opciones para identificar su nombre; 2. la relación se invierte, se presenta el nombre de la especie y cuatro imágenes de diferentes árboles. En ambas modalidades el usuario debe seleccionar la respuesta correcta. Con un 90% de aciertos el usuario obtiene una medalla de identificador. Las imágenes y modalidades se presentan de forma aleatoria


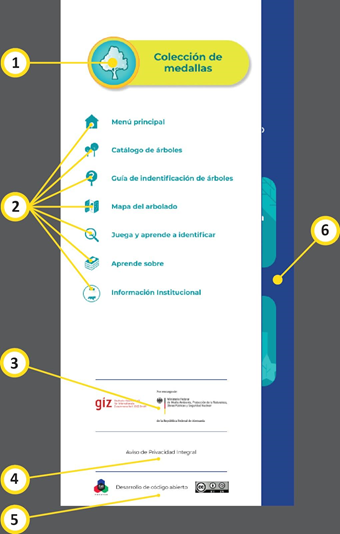
Medallas
En este módulo se muestra a manera de medallas el avance en los contenidos de “aprende sobre” y “aprende a identificar” del usuario

En esta sección el usuario puede consultar las medallas obtenidas a lo largo de su interacción en las secciones “aprende a identificar” y “aprende sobre”, las medallas no aparecen visibles hasta que el el usuario cumple con el objetivo de cada medalla
1. Medallas de identificador
2. Medallas de lector

Licencia
Software
MIT License
Copyright (c) [2020] [FABCITY YUCATAN AC]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
LICENCIA DE CONTENIDO
Obra nueva
Creada con licencia CC BY-SA 4.0. por FabCity Yucatán A.C.
El desarrollo de esta aplicación se llevó a cabo en el marco del Programa Protección del Clima en la Política Urbana de México (CiClim), implementado por la Cooperación Alemana de Desarrollo Sustentable (GIZ), como parte de la Iniciativa internacional del Clima (IKI) financiada por el Ministerio Federal de Medio Ambiente, Conservación de la Naturaleza y Seguridad Nuclear (BMU) de Alemania.
Atribución simplificada
Usar el siguiente enlace
http://fabcityyucatan.org/cooperacionciudades.html

CC BY-SA 4.0
https://creativecommons.org/licenses/by-sa/4.0/
Responsables del proyecto
Irving Aaron Cifuentes González
Joel Alonso Trinidad Robles
Maria José Hernández Dueñas
Ileana Cerón Palma
Oscar Diaz Carrillo
Ciudad de Mérida: ÁrbolMid
El Ayuntamiento de Mérida a través de la Unidad de Desarrollo Sustentable y en el marco de colaboración para fortalecer procesos de digitalización con la Cooperación Alemana de Desarrollo Sustentable (GIZ) y la Asociación Civil Fabcity Yucatán presenta la aplicación ArbolMid. Esta aplicación permite visibilizar los esfuerzos que la Unidad de Desarrollo Sustentable ha realizado en temas de arbolado.
En la sección mapa de arbolado se encuentran más de 12,000 árboles localizados en los parques de la Ciudad. En la biblioteca de arbolado se puede consultar información de 100 especies de árboles así como aprender a identificarlos mediante dinámicas de aprendizaje y una guía de arbolado, la cual te ayudará a analizarlos paso a paso ofreciéndote conocimientos importantes para su correcto cuidado.
Descarga Arbolmid
Ver Documentación